Post processing
Post processing is made of two components: Stack and Layers. The Stack is an asset that represents
a post processing configuration: it is made of Layers, each of which applies an effect to the framebuffer.
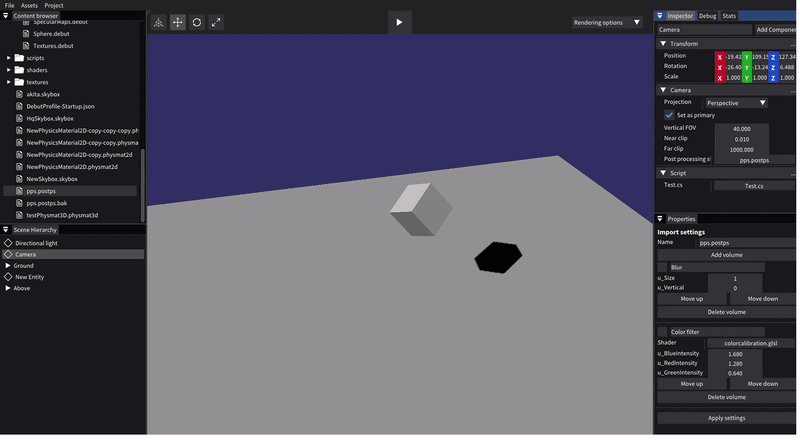
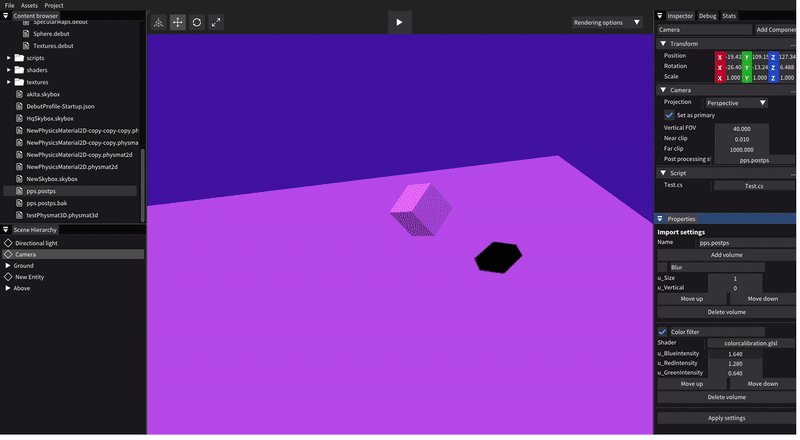
A Stack asset can be assigned to a CameraComponent, applying all the effects to its output. There are two kind of effects:
user effects can apply any user-made shader to the frame buffer and are executed in a single pass. Core effects are implemented by me and need
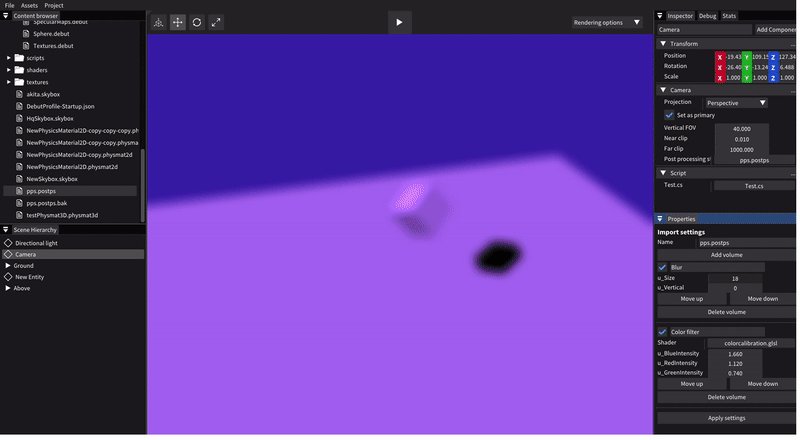
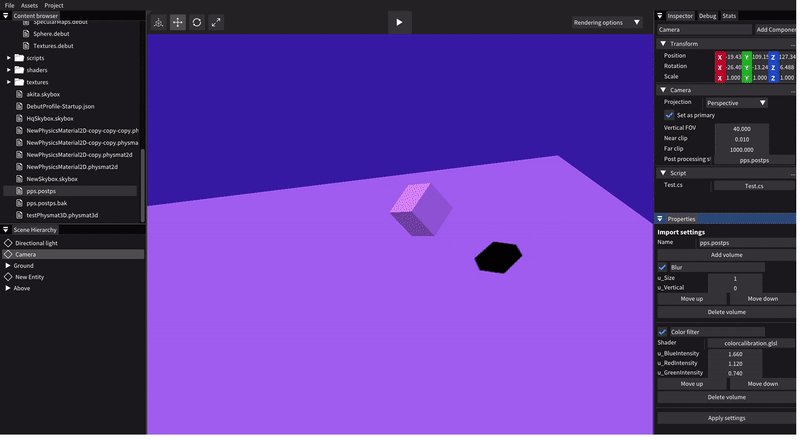
many passes and ad-hoc solutions: an example of Core effect is Blur. For high values, instead of having a
huge kernel, the image is rendered on a framebuffer that is half the size of the final one. If needed,
the process is repeated with a buffer that is half as big as the previous one and so on, exploiting automatic bilinear interpolation.